Throughout my career, I have worked in projects of all sizes. I have taken part in greenfield projects and some that are a few years old. One of the lessons I have learned over the years is that no one ever goes back to fix the TODOs.
In our current project, we are trying to mitigate the unchecked growth of this list (we have some from 2015 ![]() ). One of the solutions we are trying to explore is to create labeled
). One of the solutions we are trying to explore is to create labeled TODOs:
// TODO-Zarah (06 Mar 2020): Some comments go here
This means that when leaving a TODO, devs would have to leave their name and the date in the comment. We then do periodic checks (usually before a release) to make sure that we are actively going back and actually fixing the issues.
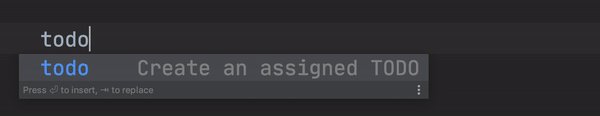
Now typing the same thing over and over is indeed very annoying,
To help alleviate the pain, we decided to employ parameterised live templates. There are a whole bunch of these templates (Preferences > Editor > Live Templates) available in Android Studio, like the one for making a Toast:

Never forget .show() again
To create our template, open Preferences > Editor > Live Templates then click on the + sign on the right of the panel. I chose to create a Template Group to contain our custom templates, but it’s also fine to directly add a new item to any of the existing groups.

Template creation menu
Live Template Anatomy
Android Studio will ask for some information when creating templates:

Live template anatomy
Abbreviation: What the user should type to use a template
Description: Short text to appear in the context menu
Template text: The actual template, including variables
Context: Gives Android Studio hints on when it should suggest the template (choosing Java and Kotlin is usually sufficient)
Variables
Variables are either pre-defined values or input fields. In our case, we have several of these:
- person the
TODOis assigned to - the date the
TODOwas left - the actual comment for the
TODO(optional, can be left out of the template)
To auto-populate the variable values, click on the Edit Variables button and define the expressions to use. There are a lot of pre-defined functions we can leverage.

Variable editing
On my work computer, the user() function gives back my work-imposed ID and it’s not pretty. To use a better (i.e., my actual name) value without having to type it over and over, we can override Android Studio’s custom properties (Help > Edit custom properties) and add the value:
-Duser.name=Zarah
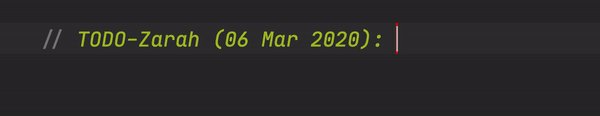
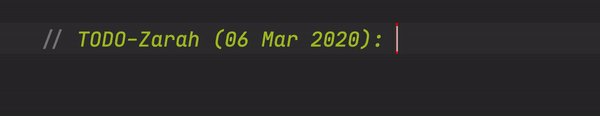
And here’s our brand new template in action:

Custom template in action
Filtering TODOs
At the start of this post I mentioned that we do periodic checks on our TODOs. When I look at our TODO panel (View > Tool Windows > TODO), there are hundreds of them across so many files. Before a release, we review all the templated ones so we can follow up with the devs who left the comments.
To make this task easier, we created a TODO filter:

TODO filters
Unfortunately the results of this search is not exportable, so if we want to generate a report we need to run code analysis (Analyze > Run inspection by name) and choose TODO. This can be exported to either HTML or XML which makes it easier to share with the team.
